こんにちは。やもともりです。
我が家の娘は現在小学2年生。

娘
お絵描きが大好きです。
最近では紙に描くだけでなく、スマホのibisPaint(アイビスペイント)というお絵描きアプリも使っています。
今日は娘と一緒にアイビスペイントを使い、いつもと違う遊びをしました。
フリーハンドを使わず描いたところ、フラットデザイン風のイラストが完成。

娘
フラットデザインとは、シンプルで平面的なデザインのことです。
簡単で楽しかったので、描き方をご紹介します。
スポンサーリンク
ibisPaintでフラットデザイン風のイラストを描く方法
今回は、スマホで以下のようなクマちゃんを描いていきます。


やもともり
小さい子でも描きやすいように「円」だけを使いました。
図形描写でシンプルな絵を描く
アイビスペイントの公式サイトはこちら▼
アプリを開き、マイギャラリーを押して、左下のプラスボタンを押します。


キャンバスのサイズを選びます。今日は1280×1280を使いました。

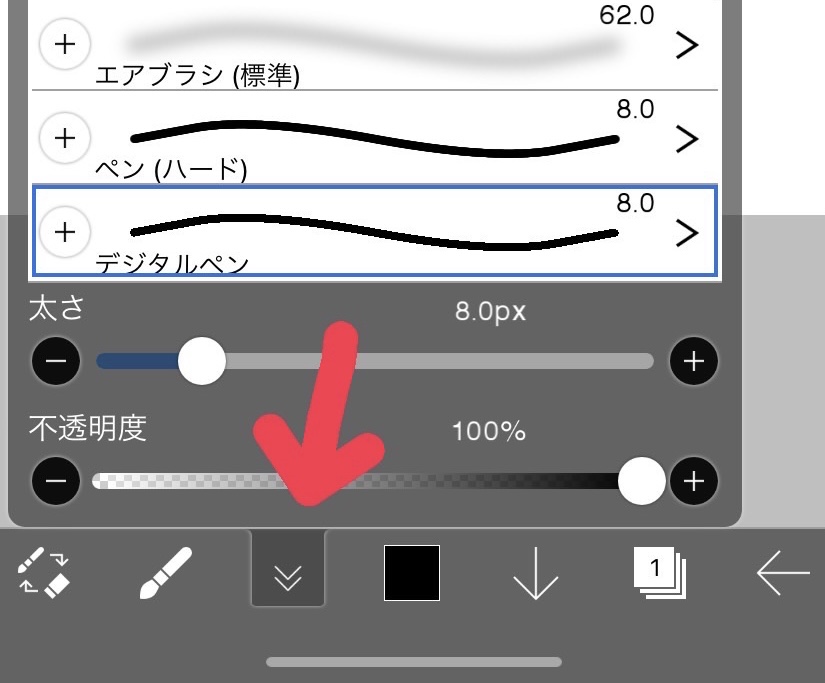
ツールの中から「ブラシ」を選択して、

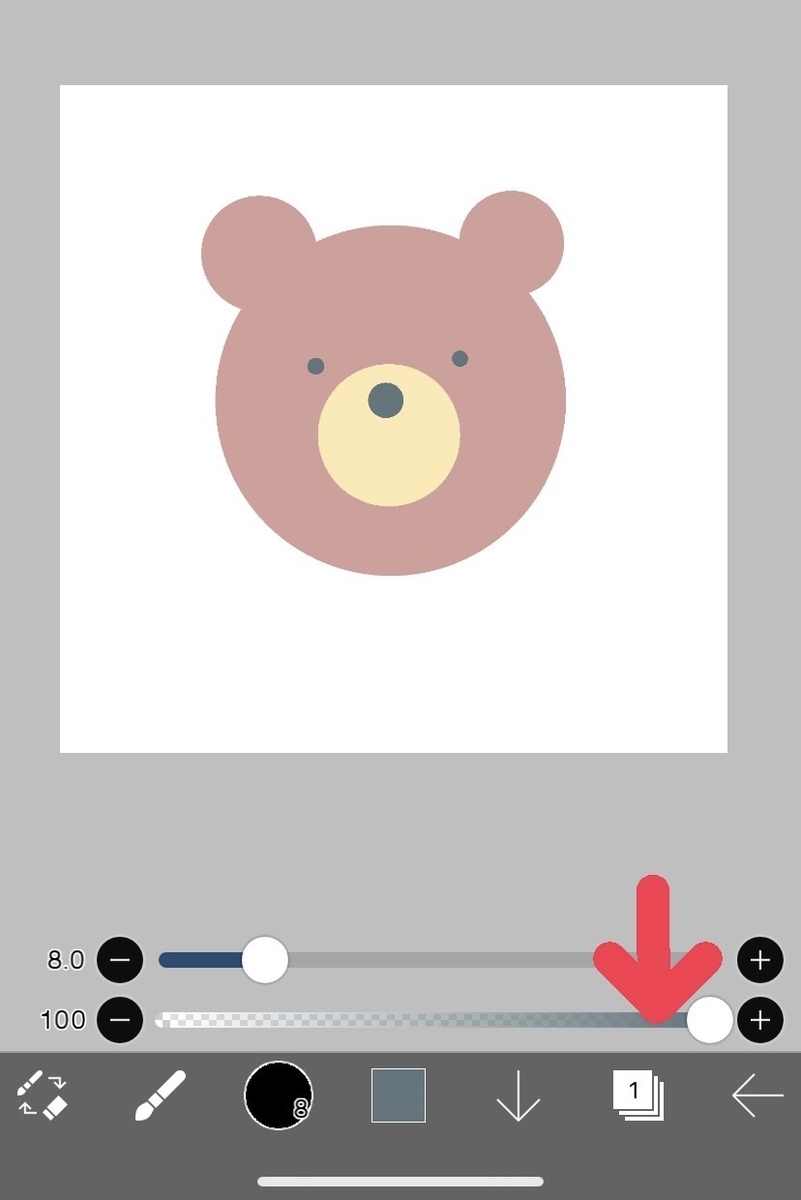
ペンの種類や太さを選びます。今日は「デジタルペン」で、太さを「8.0px」にしました。

キャンバスに戻るときは、このボタンを押すか、キャンバス上をタッチします。

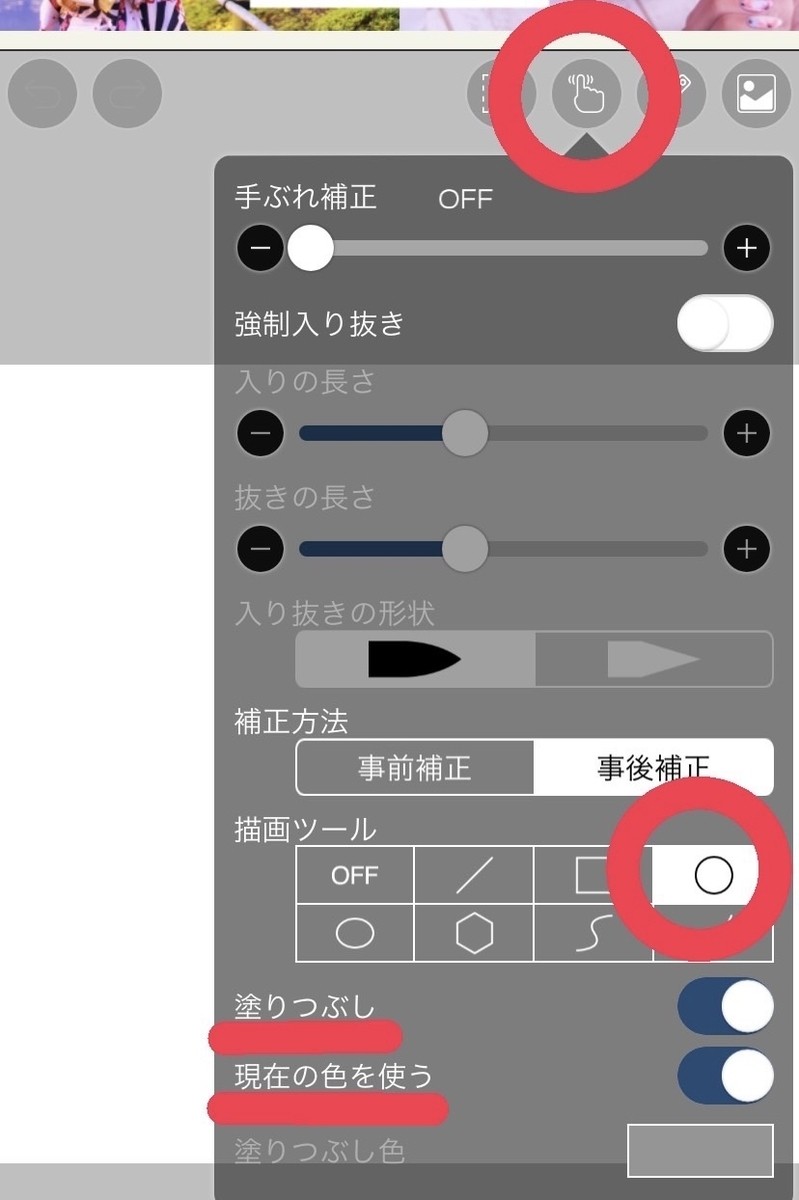
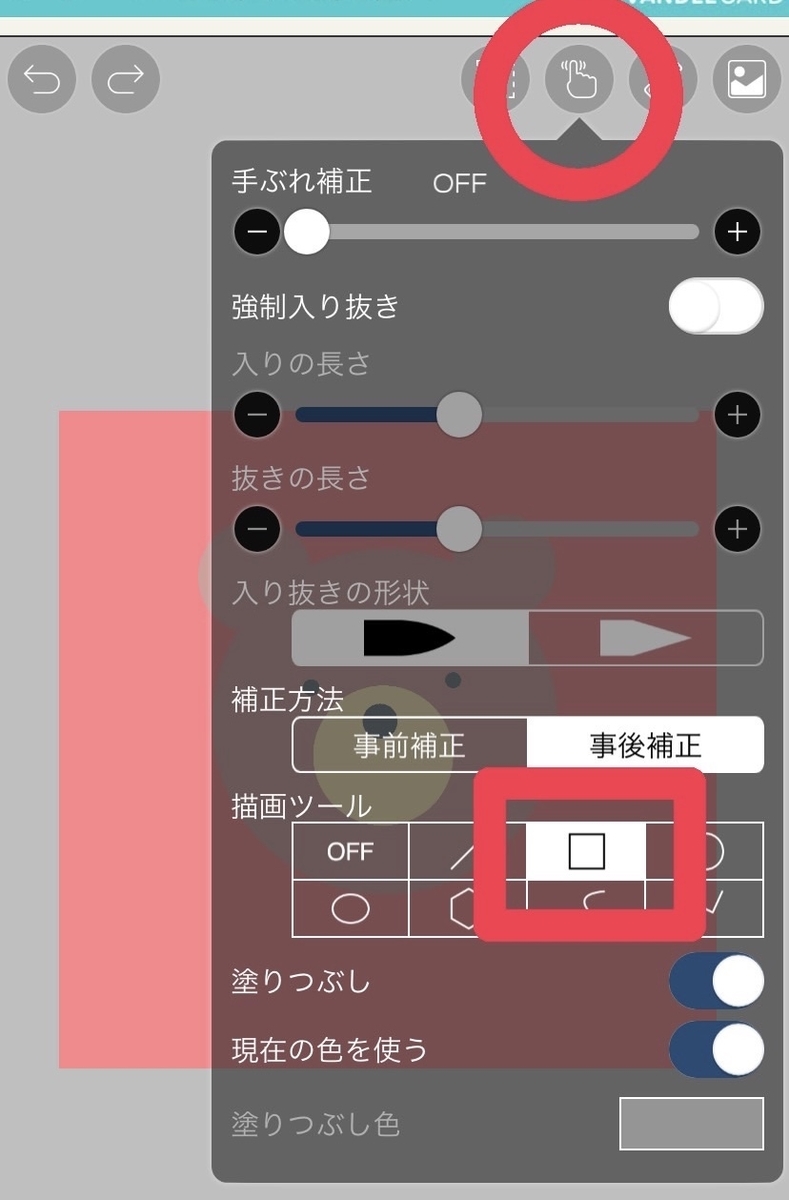
次に、上にある「人差し指マーク」を押して、「描画ツール」の中の『〇(円)』を選択します。
(「塗りつぶし」や「現在の色を使う」はオンの状態にしておきます)

キャンバスに戻り、次は色を選びます。
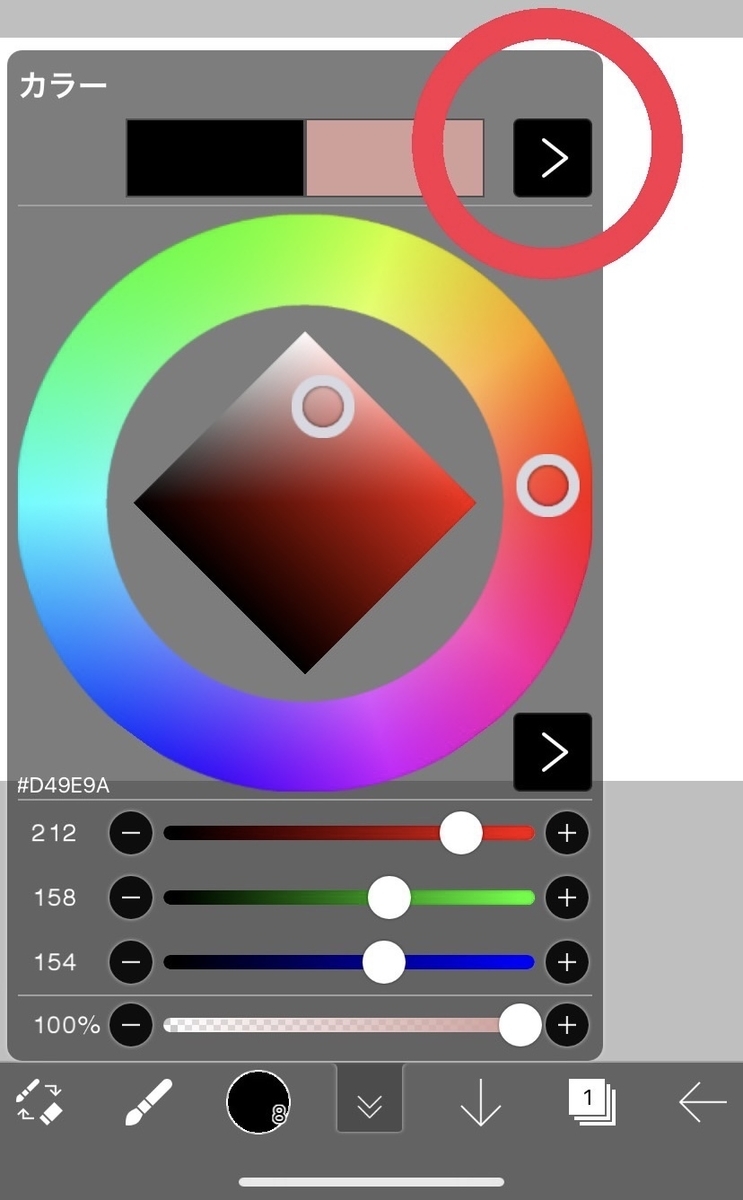
色は自分で作ることもできます。この茶色は自分で作った色です。

自分で色を作るには、「<」のマークを押して、

白い2つの〇を動かすことで色を調節できます。もしくは赤・緑・青(R・G・B)の値を指定します。気に入る色が出来たら「>」のマークで戻ります。

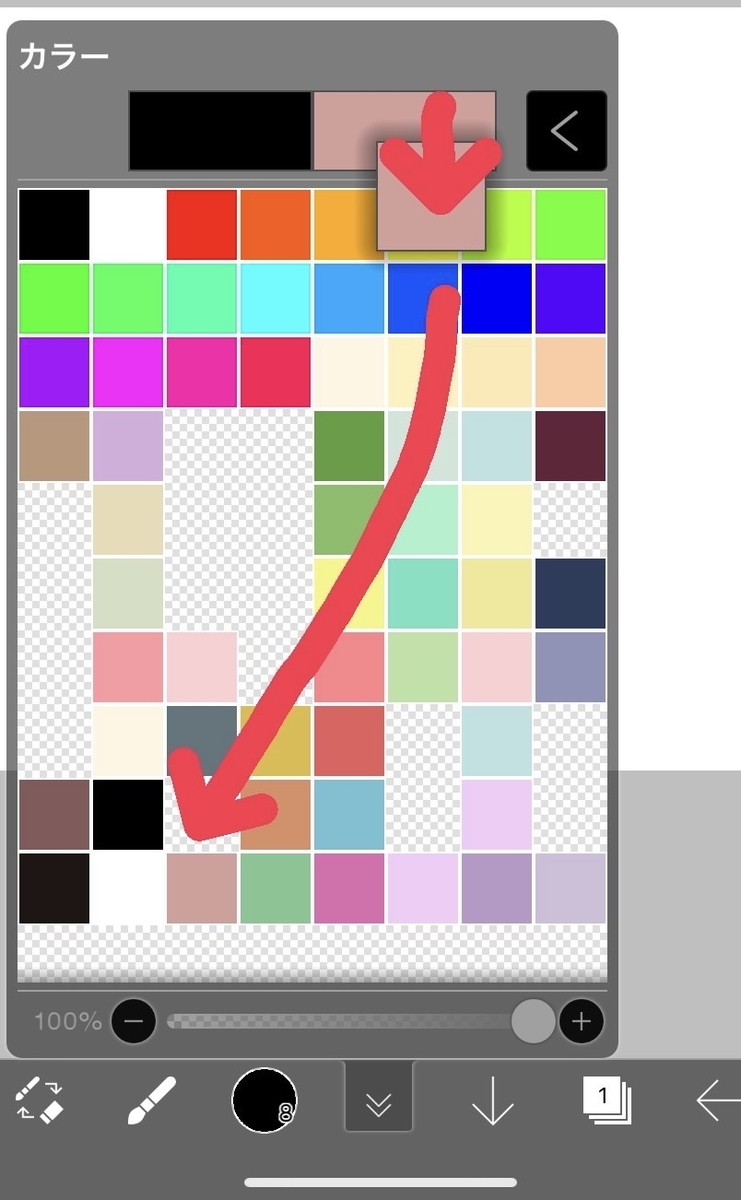
作った色を長押ししながら下に移動すれば、パレットに保存できます。


やもともり
色は原色ではなく落ち着いた色がオススメです。
キャンバスに戻り、クマちゃんを描いていきましょう。キャンバスに指をのせて少し動かすと円が描けます。

娘
直前の作業を取り消したければ、左上にある矢印(取り消しボタン)を押します。
描いていくと、以下のようになりました。続いて、下にある数字付きの四角を押して「レイヤー画面」を開きます。

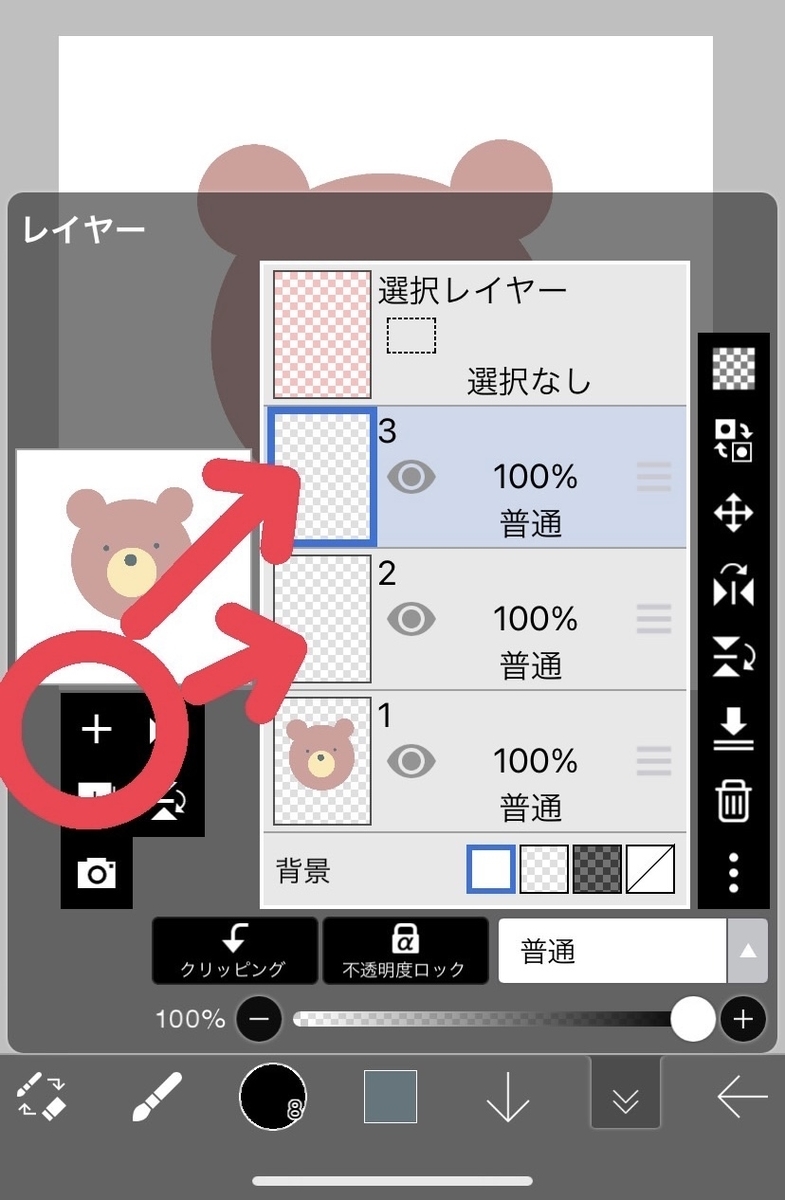
「レイヤー画面」ではレイヤーの操作ができます。

やもともり
レイヤーとは透明のフィルムのようなもの。顔、服、背景、影などを複数のレイヤーに分けて描けば、レイヤーごとに加工や修正ができて便利です。
プラスマークを2回押して、レイヤーを2つ増やしましょう。クマちゃんを描いたレイヤーの上に、透明のフィルムが2枚載った状態になります。

レイヤー2を長押しして、クマちゃんのレイヤーよりも下に移動させます。

一番下に移動したレイヤー2が青い枠で選択されていることを確認したら、キャンバスに戻ります。
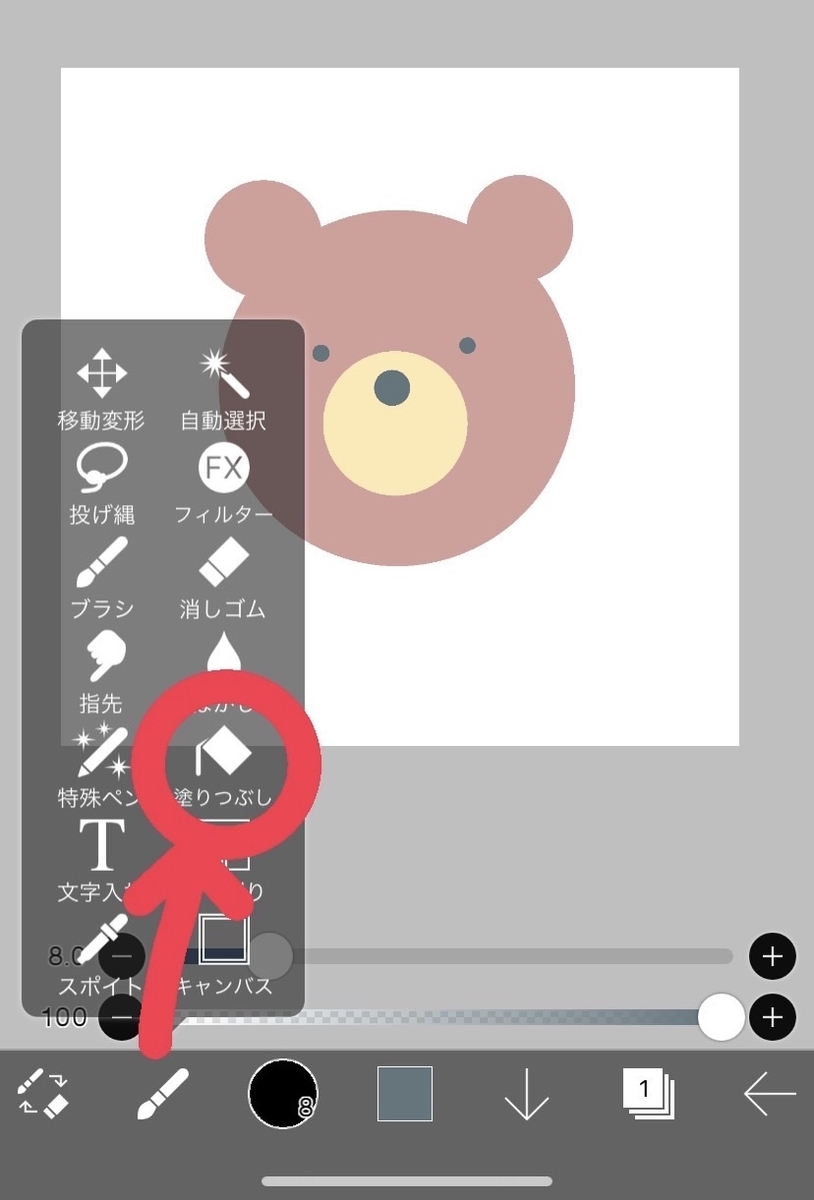
レイヤー2に背景を描いていきます。ツールを「ブラシ」から「塗りつぶし」に変更します。

今回は赤色の背景にしたいので、色を赤色に変更してから、キャンバスの白い余白をタップします。すると、背景が赤色に変わります。
アクセントとしてシンプルで薄い影を付ける

やもともり
これで完成でも良いのですが、ここから影を追加してかっこよくします
右下の数字付きの四角を押してレイヤー画面を開きます。

一番上のレイヤー3を選択し、「クリッピング」を押します。すると、レイヤー3がレイヤー2に固定されます。
クリッピング機能ははみ出さず塗るときや影を付けるときに便利です。
「レイヤー3」に色々描いても、【レイヤー2に色が塗られた部分】だけにしか色がのらなくなります。

「普通」を押して、「乗算」を選択し、キャンバスに戻ります。

ツールが「塗りつぶし」になったままなので、「ブラシ」に戻します。

娘
「ブラシでクマちゃんにのせる影を描く」作業をしていきましょう。
ブラシの色を黒っぽい色に変え、太さを一番細くし、不透明度を10~20%ぐらいにします。

右上の「人差し指マーク」を押し、「□長方形」を選択してキャンバスに戻ります。

クマちゃんの顔の半分だけに影をつけるため、長方形を以下の位置に描きます。(キャンバスに指をのせ、少しずらすと長方形が描けます。)

上手く影がついたら完成です♪イラストはアプリに自動で保存されます。
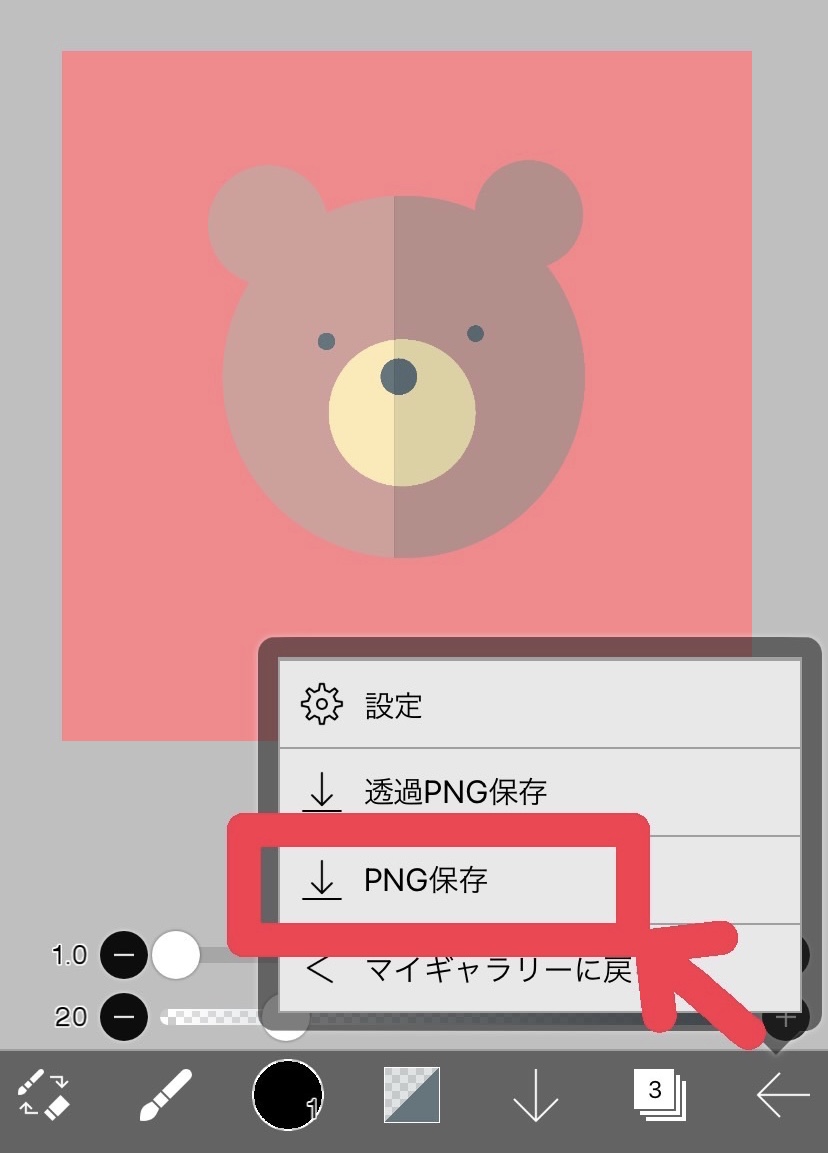
スマホの写真フォルダにも保存する場合は、右下の矢印マークから「PNG保存」を押します。

完成したイラストはこちら

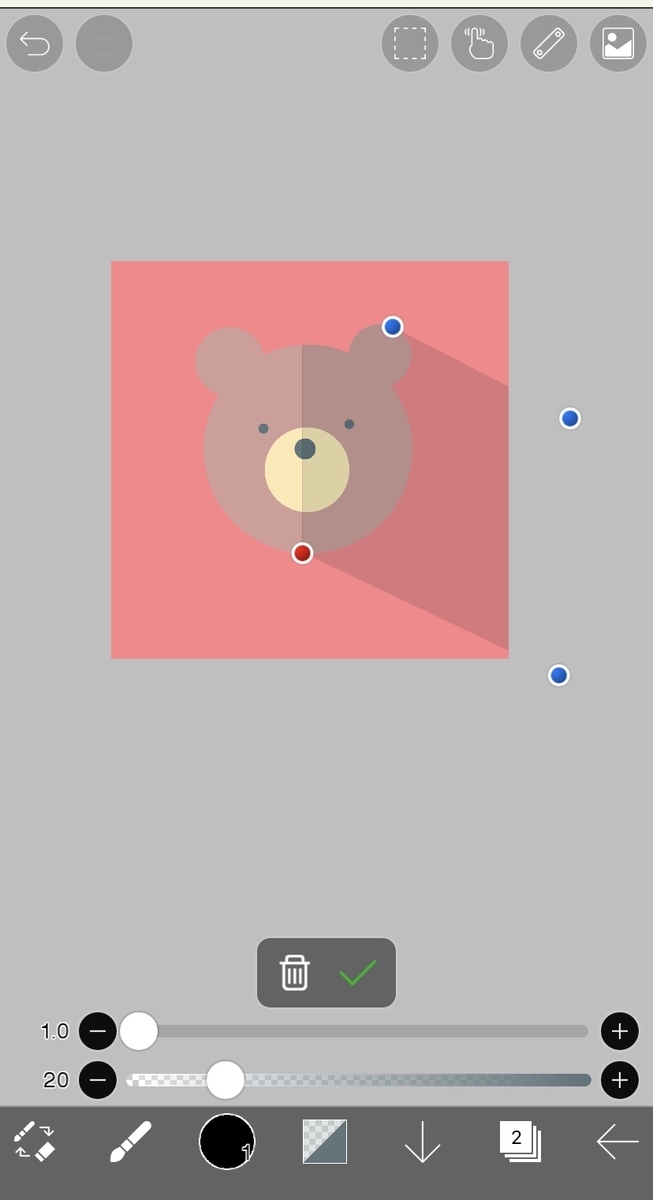
なお、「描画ツール」の「折れ線」を利用し、背景のレイヤーの方にも影をつける作業をすると、

こんな仕上がりにもできます。

おわりに

アイビスペイントは、時間を忘れるくらい楽しくお絵描きできるオススメアプリです。

やもともり
以下のような機能も少しずつ覚えていけば、さらに自由に描けるようになります。
- お手本としたい画像をフォトライブラリから読み込んでなぞり書き
- レイヤーの表示 / 非表示
- 対称定規を使って左右対称に描く
- ベジェ曲線で綺麗な曲線を描く
- レイヤーの複製やレイヤーの左右反転
- 投げ縄で選択した一部分を移動、加工
- 移動変形ツールで微調整
細かい使い方はYouTubeでたくさん紹介されているので、気になる機能があれば検索してみてくださいね。
















